Better School Choice
An interface to simplify the school choice process for parents
The problem: many parents find the school search process to be time consuming and stressful - searching through dozens of websites, talking to friends and family, and trying to compare their options.
The goal: create a more enjoyable experience for parents.
My role: UX Researcher, UX Designer, UI Designer
Discovery
I reviewed six interview transcripts from parents of school-aged children from OurKids. Through an affinity diagram, I found that the most important thing for parents is that their child feels safe and happy at school.
I completed a SWOT analysis of other school search products to discover areas of opportunity and help me align my design with user expectations.
I conducted usability testing with my mid-fidelity wireframes to seek feedback from users using the concurrent think aloud method.
Solutions
Hierarchy
Placing most important information near the top of the frame and emphasizing information using heavier fonts, color and white space.
Consistency
Keeping the design consistent from frame to frame to make the app more user-friendly and help meet user expectations.
User-centricity
Creating a design that solves users problems based on research. Putting the users’ needs above all else.
Results
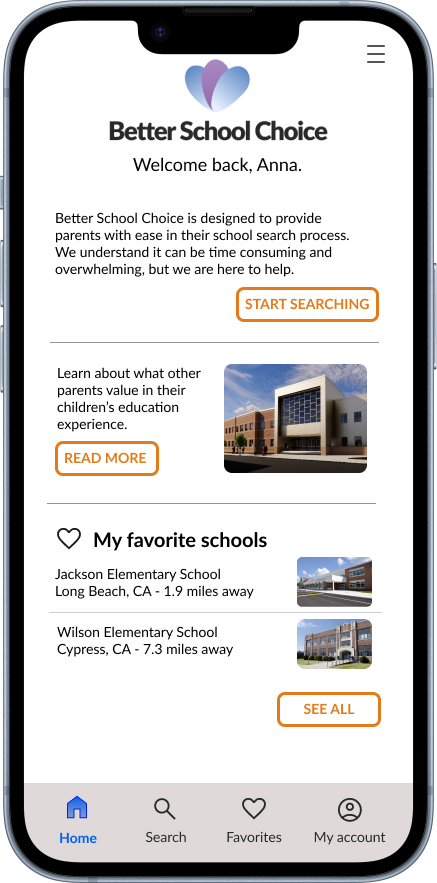
High-fidelity prototype that allows parents to search schools, read details about each one, schedule a visit, leave reviews, and more.
Key takeaways
Listen to users
It is my job as a product designer to listen to user paint points and create simple solutions for them.
Color theory and meeting accessibility standards
I went back and adjusted my color palette multiple times in order to meet WCAG standards and convey meaning to all users.
Rapid sketching and ideation
Before drafting my low-fidelity wireframes, I completed multiple rounds of rapid sketching. This helped me think fast and freely.
Presenting to stakeholders
The final presentation to stakeholders made me more confident talking about my designs and communicating my process to others.
Next steps
Build out the product to include other features such as comparing schools side by side, blog content, and a quiz that matches your child with schools for them.
Design tablet wireframes for the app.
Conduct more user testing with the high-fidelity prototype.